PageSpeed Insights i renderowanie stron przez google
Czyli mały case study o tym jak strona spadła mi o 10 miejsc na trudną dwuwyrazową ogólnopolską frazę.
Ponieważ same case wiąże się z tematem zarówno PageSpeed Insights jak i usługą pobierz i zrenderuj (z narzędzi dla webmasterów), na początek przybliżę oba te tematy. Jeżeli chcesz przejść do sedna, zapraszam tutaj.
Czym jest Google PageSpeed Insights?

“Page Speed Insights mierzy wydajność stron na urządzeniach przenośnych i komputerach. Dwukrotnie pobiera URL: poprzez komórkowego i komputerowego klienta użytkownika.
Wynik PageSpeed mieści się w zakresie od 0 do 100 punktów. Im wyższy wynik, tym lepszy. Wynik na poziomie co najmniej 85 punktów oznacza, że strona działa dobrze. Pamiętaj, że narzędzie PageSpeed Insights jest nieustannie usprawniane, więc wynik może się zmieniać, gdy dodajemy nowe reguły lub poprawiamy analizy.” źródło: Google support
Jeżeli ktoś szuka więcej informacji na temat narzędzia, polecam zapoznać się z dokładnym opisem Google, który znajduje się tutaj.
Czy wartość strony według PageSpeed Insights ma wpływ na pozycje?
Oczywiście że ma. Każda strona, która zostanie poddana ocenie, otrzyma raport na temat tego ile otrzymała punktów oraz “jak bardzo jest źle”. Google w każdym punkcie raportu daje nam bardzo ładne rekomendacje o tym “co możemy poprawić” i co najważniejsze “jak możemy to poprawić”. W zależności od liczby punktów zarówno strona jak i punkty raportu są dodatkowo charakteryzowane kolorami.
Rozróżniamy trzy kolory które określają zarówno naszą stronę jak i poziomy problemów poszczególnych punktów raportu. Przy zielonym oczywiście nie mamy coś się martwić, żółty daje nam delikatnie do myślenia, a czerwony informuje że istnieje poważny problem, który w trosce o kondycje naszej strony powinniśmy bezwzględnie naprawić. Kolor, który finalnie określa jakość strony jest wyznaczany na podstawie liczby punktów: 0-64 to czerwony, 65-84 żółty, 85-100 zielony.
Pobierz i zrenderuj

“Tryb pobierania i renderowania powoduje, że Googlebot indeksuje stronę, a potem wyświetla ją w takiej samej postaci jak przeglądarki odbiorców. Najpierw Googlebot pobiera wszystkie zasoby, do których odwołuje się kod strony (np. obrazy, szablony CSS czy pliki JavaScript), by wyrenderować jej układ wizualny i pokazać go na obrazie. Wyrenderowany obraz pozwala wykryć różnice między wersją strony widzianą przez Googlebota a wyświetlaną w przeglądarce.” źródło: Google support
Gdzie znajdę funkcję pobierz i zrenderuj?
– Na początek musisz zalogować się do panelu Google Webmaster Tools (GWT).
– Następnie wybierz z listy naszych stron domenę która Cię interesuje.
– Wybierz w bocznym menu “indeksowanie i następnie kliknij na “Pobierz jako Google”.
– Podaj url podstrony którą chcesz zrenderować lub zostaw puste pole dla domeny głównej.
– Nie klikaj “pobierz i zrenderuj” zanim nie doczytasz do końca artykułu.
– Wybierz sposób renderowania strony (dla komputera/mobile/xhtmk/chtml) i kliknij “pobierz i zrenderuj”.
– Aby otrzymać szczegóły “renderowania” kliknij na raport który pokazał się pod formularzem.
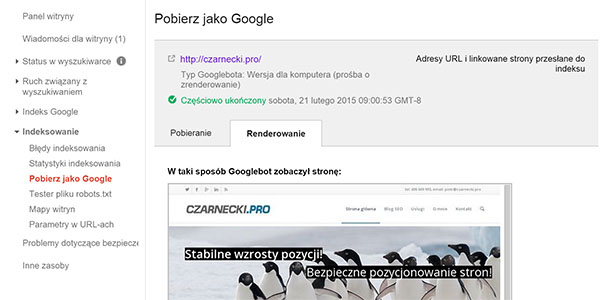
Finalnie raport z renderowania wygląda tak:

Case Study
Informacja o stronie: klasyczna strona firmowa pozycjonowana na 5 średnio-trudnych/trudnych ogólnopolskich fraz, temat w okolicach “dotacji unijnych” więc konkurencja niczego sobie. Zarówno za projekt strony jak i pozycjonowanie odpowiadam od samego początku, więc sama sytuacja była dla mnie dużym zaskoczeniem.
Historia
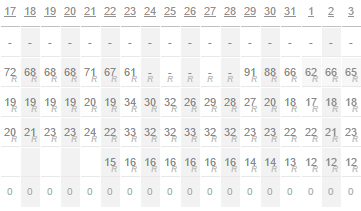
Strona finalnie została opublikowana na przełomie maja/czerwca, page speed insights pokazał wynik ~80 więc całkiem nieźle jak na masę loaderów i dużych zdjęć. Potem było trochę SEO i mamy połowę września (tak wiem dawno – ale temat jak najbardziej dalej aktualny). Ponieważ strona została trochę wzbogacona ofertą, przeprowadziłem szereg poprawek w optymalizacji po czym aby “pogonić” robota google odpaliłem WMT i kliknąłem “pobierz i renderuj”. Co się potem stało najlepiej pokazuje ten obrazek:

Tak, poprawki zostały wprowadzone dokładnie 22 (września), następnego dnia nie widząc co się stało (żaden update nie był nawet na horyzoncie a optymalizacja nie mogła tego tak spalić) odpaliłem PageSpeed Insights. Wynik przerósł moje oczekiwania, wyglądało to mniej więcej na 20/100. Poprawki zostały zlecone natychmiastowo i zostały wprowadzone następnego dnia. Google potrzebowało przysłowiowe 5-6 dni na przeliczenie tematu i pięknie wróciłem do miejsca w którym byłem jeszcze tydzień wcześniej.
Wnioski:
– Zanim klikniesz “pobierz i zrenderuj” sprawdź czy wszystko jest ok.
– Zrenderowanie strony w Google PageSpeed Insights nie wpływa na ranking.
– Google nie ma mocy przerobowej aby renderować strony “cały czas”, więc jeżeli Twoja strona spadła w wynikach “od tak” może to był właśnie ten dzień.
– Wytyczne w PageSpeed Insights są aktualizowane, warto weryfikować strony co jakiś czas.


Dosyć poważne wnioski jak na 1 stronę i 3 frazy, które załapały zawirowanie, ale ciekawy temat do dalszych analiz.
Wnioski nie są oparte na jednej stronie. Poprawa “jakości” strony według PageSpeed Insight jest jednym z elementów optymalizacji. Następnym razem jeżeli Ci się trafi “słaba” strona, popraw sam kod i trochę poczekaj. Przy stronach które mają ~50/100 nie odczułem różnicy.
Cieawie przygotowany materiał. PageSpeed Insights nie brał by jeszcze nazbyt poważnie. Warto zwracać na to uwagę. ale strony z zdecydowanie gorszymi wynikami (nawet nie przechodzące testów mobilnych) nadal potrafią być wyżej w wynikach pc, mobile przy zachowaniu podobnego profilu linków.
Moim zdaniem testy mobilne nie mają tu żadnego wpływu na to co jest na PC. Generalnie jeżeli chodzi o case, nie mam żadnych wątpliwości. Na upartego można by rozbić temat na czynniki pierwsze, czyli który punkt raportu faktycznie wpływa na pozycje, a który nie. Jeżeli masz przykład który przeczy temu co pisze, to pisz w komentarzu/ślij na maila – na pewno będzie ciekawa analiza i przy okazji dyskusja.
A nie jest tak, że to to właśnie te uchybienia na stronie są powodem spadku, czy wahań pozycji a nie page speed. Page speed to tylko narzędzie wskazujące co i jak. Pobranie i renderowanie to również zerknięcie jak google widzi. Zaindeksowanie to przesłanie do indeksu. Fajnie, że są testy bo na tym polega zabawa, ale faktycznie wyciąganie wniosku na tak małej próbie może skończyć się błędnym przypuszczeniem.
Ciekawe czy to faktycznie o to chodzi czy też były to zwykłe zawirowania w serpach, które pokryly się czasowo ze zmianami na stronie.
Może i coś jest w tym teście witryny, chociaż pagespeed insights nie radzi sobie z np. obrazami .png i skompresowane nadal widnieją w wynikach testu jako “Warte poprawienia”
Jakiś czas temu poruszyłem u siebie na blogu sprawę minifikacji plików css i js. Temat ten jest równie istotny z punktu widzenia optymalizacji, co przekłada się na punkty w PageSpeed Insights. Zatem optymalizacji trzeba poświęcać sporo czasu.
Na przykładzie jednej strony to ciężko stwierdzić, że to miało akurat tak znaczący wpływ. Wyrwa w pozycjach może świadczyć np o aktualizacji algorytmu.
Jak znajdziesz podobne zależności to byłoby super. Według Mnie prędkość ma wpływ na współczynnik jakości w Adwords antomiast prawie nie ma znaczenia w serpach – piszę prawie gdyż jeśli odpowiedzi przychodzą po 2-3 sekundach to już jest problem.
Tak jak pisałem na FB, ciężko doprowadzić stronę do takiej skrajności. Nie mniej jednak widzę że temat stał się dość dyskusyjny, więc postaram się o dodatkowy przykład i dam znać o efektach.
Mam strony na frazy średnio trudne w topach a mają zaledwie po kilkanaście punktów… dzisiaj klikam zrenderuj 😀 Jak polecą w dół to dam znać.
Maciej możesz podesłać mi na maila jedną stronę z frazami? Chciałbym też móc to zobaczyć 🙂
Również zauważyłem tą zalność na swoich stronach, że po poprawie wskaźniku szybkości ładowania strony, wyniki się polepszyły.
ja zawsze pozycjonowanie rozpoczynam od poprawy szybkości ładowania się strony www – nie przynosi to takich efektownych wyników jak optymalizacja ale kiedy połączy się to własnie z dobrą optymalizacją + linkami daje to bardzo ładne efekty
Jak wyglądają obecnie po paru miesiącach te cyferki ??? No nie za bardzo wierze że przyśpieszenie strony o 3s ma wpływ na pozycje
Piotrek, podobnie jak Tomek, chciałem podpytać o aktualne efekty, poprawiło się?
Bardzo ciekawy wpis
Piotrze, warto by było ten wpis zaktualizować i wspomnieć o Lighthouse 😉
Jak oceniacie czy szybkość strony ma aż takie znaczenie czy szkoda czasu?
Ma olbrzymie znaczenie. Jak pisałem ten tekst traktowałem Page Speeda jako jakiś tam wyznacznik i w dalszym ciągu jest to aktualne.
PageSpeed podpowiada Ci jak przyspieszyć stronę i tutaj tak naprawdę to wszystko o co chodzi w temacie. Jak strona będzie chodzic z prędkością światła to punkty też sie będą zgadzać 🙂